What Type of Color Scheme Do Various of Blue Make

Red, White, and Blue
Seven rules about color palettes that everyone (including non-designers) should know
Human-computer interactions are heavily based graphical UI elements and color plays a critical role in this.
When designing a new product, it's often difficult to decide on the color scheme because of the infinite number of possible color combinations. In this article, we'll cover eight basic rules that can help you select the right color palette.
1. Limit the Number of Colors
Applying color to a design project has a lot to do with balance. The more colors you use, the harder it is to achieve that balance. You will get better results if you stick to a maximum of 3 primary colors in your color scheme. According to a University of Toronto study on how people used Adobe Color CC, most people said they preferred simple color combinations that rely on only two or three colors.
If you need additional colors beyond those you've defined in your palette, make use of shades and tints.
How to Create a Scheme
So how do you choose those two or three colors? The color wheel can help.
There are a number of predefined color scheme standards that make creating new schemes easier, especially for beginners:
- Monochromatic . Monochromatic schemes are the simplest ones to create, as they're all taken from the same color, but include variations in tints, shades, and tones. Monochromatic colors go well together, producing a soothing effect.
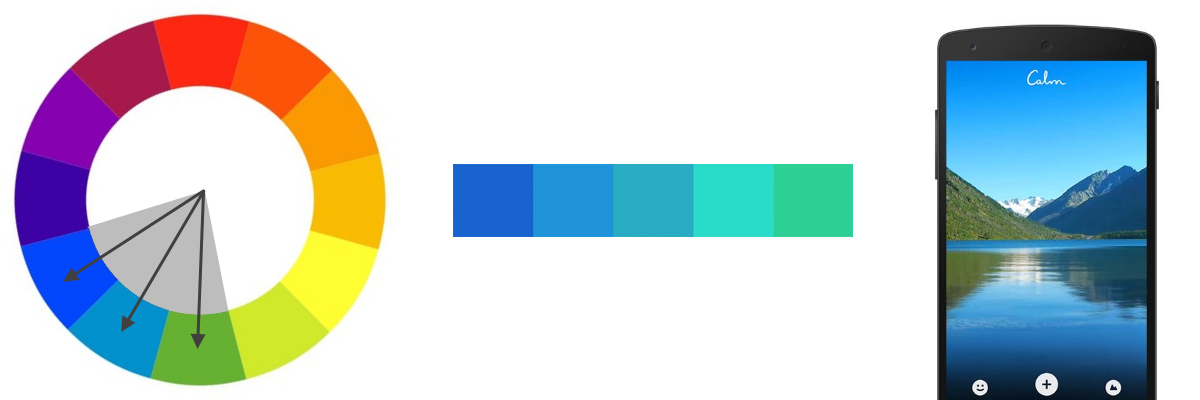
- Analogous. Analogous color schemes are created from related colors; one color is used as a dominant color while others are used to enrich the scheme. While this is relatively easy to pull off, the trick is in deciding the vibrancy of the colors you're using, as the entire scheme will be exaggerated by it. For example, Clear, a gesture-driven to-do app, uses the striking analogous colors to visually prioritize your current set of tasks. While Calm, a meditation app, uses the analogous colors blue and green to help users feel relaxed and peaceful.

- Complementary. In their most basic form, these schemes consist of only two colors that contrast strongly. This scheme is used to attract the viewer's attention. When using a complementary scheme, it is important to choose a dominant color and use its complementary color for accents. For example, when the human eye sees an object full of different kinds of greens, a bit of red is going to stand out very well.
- Custom. Creating a custom color scheme isn't as complicated as many people think. There is a simple trick you can employ to create great color palette: Simply add a bright accent color into an otherwise neutral palette (e.g. a traditional monochromatic scheme). The newly-created scheme will be one that's very visually striking.
2. Be Inspired by Nature
The best color combinations come from nature. Why? Because those schemes seem natural to the eye. To get inspired, we only need to look around us. If you see a particularly beautiful or striking color in your daily life, try creating a scheme around it. Simply take a picture of a beautiful moment and create your color scheme from it.
3. Try to Follow 60–30–10 Rule
The 60–30–10 is a simple rule that will help you create well-balanced color palettes. The idea is that one color (usually, a neutral color) makes up 60 percent of the palette. Another complementary color makes up 30 percent of the palette. A third color, which is used as an accent, takes the remaining 10 percent. This formula works because it creates a sense of balance.
4. Avoid Using the Color Black
In real life, pure black almost never exists. All of the "black" objects around us have some amount of light bouncing off of them, which means they aren't truly black, they're dark grey. Roads aren't black. Shadows aren't black.
When you place pure black next to a set of meticulously picked colors, the black overpowers everything else. It stands out because it's not natural. Lots of the apps we use on a daily basis have blacks that aren't really blacks, but dark greys instead.
5. Set Importance Using Color Contrast
Сolor is a tool that can help guide the eye. The more you want something to stand out, the more you should rely on contrasting colors. Generally, high contrast is the best choice for important content or key elements. If you want users to see or click something, make it stand out!

6. Use Color to Impact Users' Emotions
It's a well-known fact that colors have inherent meanings and can provoke emotions. These meanings will have a direct impact on the way your users perceive your product.
"Color creates, enhances, changes, reveals and establishes the mood of the painting." — Kiff Holland
When you're choosing a color palette for your app/site, you can't just be thinking about how things look — you have to think about how they feel too. The colors you choose can either work for or against the brand identity you're trying to create. To get you started, I've compiled a quick reference guide that covers the basic associations with each color (in the western world).
Red, Orange, Yellow
- Red (Passionate, Powerful, Dangerous, Important): Red is an extremely stimulating color. It gives the impression of speed and power. It's known as the color of energy. It has proven physiological effects of increasing blood circulation and raising metabolism. That's why when people see red, they read stronger and faster. Using red is a way to grab users' attention or highlight an individual element that requires attention.
- Orange (Playful, Energetic, Attractive, Cheap): Orange is a warm and vibrant color. It has an energetic aura and is able to create a warm welcoming feeling for your users. Some researchers find that orange denotes cheapness.
- Yellow (Cheerful, Friendly, Stimulative, Attention-seeking): Yellow is an extremely versatile color depending on the which shade you choose. Light yellow is associated with the sun and hence communicates positivity and warmth. Dark shades of yellow (like gold) give the impression of antiquity and age. These darker shades are often related to the timelessness and wisdom.
Green, Blue, Purple
- Green (Natural, Safe, Fresh): Green reflects a sense of environmentalism and closeness to nature. It also signifies growth, and that's why it's often associated with business. Green signifies a sense of right or wrong.
- Blue (Calming, Responsible, Trustworthy, Reliable): The color blue is often associated with calm and relaxing emotions. It's also associated with strength and reliability, giving a sense of trust and professionalism. Blue emits feelings of inner security. That's why you may see banks and technology businesses using the color. Social media giants such as Facebook, Twitter, and LinkedIn all utilize the color blue on their networks.
- Purple (Luxurious, Mysterious, Romantic, Spirituality): Historically linked to royalty, purple insinuates that a product is high-end.
Pink, Black, White, Gray
- Pink (Feminine, Innocence, Youth): Pink is most known for its associations with femininity.
- Black (Powerful, Sophisticated, Mysterious, Edgy): Black attracts attention faster than other colors, including red. That's why it's most commonly used only for text and accents.
- White (Purity, Health, Cleanliness, Innocent): White accents other colors around it, making it a popular choice for a secondary color.
- Gray (Neutral, Formal, Sophistication, Sterility): Gray represents neutrality, it can take on the characteristics of either black or white. When used as a primary color, it gives the impression of formality.
It's important to mention that the meaning of colors can vary depending on culture and circumstances. For more on that, check out the article Symbolism Of Colors And Color Meanings Around The World.
7. Make Your Design Accessible
Accessibility is a key consideration when designing with color. Today's products must be accessible for everyone — regardless of a person's abilities.
Avoid Using Color Alone As an Indicator
Approximately 8% of men and 0.5% of women are affected by some form of color blindness. That's 1 in 12 men and 1 in 200 women. While there are multiple forms of the condition, red/green color blindness is the most common. A person suffering from this form of color blindness will generally have trouble seeing variations of both red and green.
Since colorblindness takes different forms (including red-green, blue-yellow, and monochromatic), it's important to use multiple visual cues to communicate important states in your product. In addition to color, use elements such as strokes, indicators, patterns, texture, or text to describe actions and content.
Avoid Low Contrast For Text
Color contrast is one area where color theory is crucial to the usability of a design. When you're using colors in text, be aware that placing two colors with low value contrast next to each other can make your copy very difficult to read.

Check contrasts to ensure that background and foreground colors appear with enough contrast to a color-blind person, or someone with low vision. It's really not that hard — all you need to do is to check contrast ratio. Contrast ratios represent how different a color is from another color (commonly written as 1:1 or 21:1). The higher the difference between the two numbers in the ratio, the greater the difference in relative luminance between the colors. The W3C recommends the following contrast ratios for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background.
- Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background.
Good news, you don't have to check it manually. Using the tool Color Contrast Checker you can check your color combinations in just a few clicks.
Bonus: Essential Tools for UX Designer
To make things easier, I'll also provide some of the best tools for choosing color palettes.
Adobe Color CC
Adobe Color CC (previously known as Kuler) is a great tool for finding, modifying, and creating color schemes. Every color on the palette can be individually modified, or chosen as the base color, with a few simple clicks. Palettes can be saved and added to a library, and there are a number of great color schemes created by community available on the site:
Dribbble Search-by-color
When you want to do visual research on the use of a particular color by other designers, go to dribbble.com/colors and select the desired color.
Material Design
Material design guidelines provide a fantastic color palette that can be used for illustration or to develop your brand colors. All colors in this palette are designed to work harmoniously with each other.
Colorzilla
ColorZilla is an extension available for Google Chrome and Mozilla Firefox that includes a raft of color-related tools including a color picker, an eye-dropper, a CSS gradient generator, and a palette browser.
Coolors.co
Coolors is a powerful tool to create multicolored schemes. You can simply lock the selected color and press spacebar to generate new palette. The cool thing about this tool is that you aren't limited to only one outcome — it's possible to receive a few color schemes simply by modifying the reference point.
One of my personal favorite ways to create a color scheme is to use a photograph. This tool makes it possible to upload an image and make a color palette from it.
Colour Blindness Simulation in Adobe Photoshop
With Photoshop, you can test the accessibility of your design. Simply go to View > Proof Setup, and then you can choose between two types (Protanopia-type or Deuteranopia-type).
NoCoffee Vision Simulator for Chrome
To prevent accessibility issues in design, it's good idea to experience color blindness yourself while designing. NoCoffee Vision Simulator can be used to simulate color-vision deficiencies and low-vision conditions on any pager. For example, using the "Color Deficiency" setting "Deuteranopia," you can view web pages in grayscale. This will help you make your design accessible for users with visual impairments.
Color is one of the most powerful tools in a designer's toolkit. But at the same time, it's a tricky tool to master. I hope the rules mentioned above set a good foundation for upcoming designers. Now it's time to move to practice — because the best way to become great at color schemes is to actually create them.
Are color schemes your jam? Do you geek out over usability testing and user research? Enroll into Springboard's Introduction to UX Design course. Thousands of students have used it to launch themselves into successful design careers.
Source: https://medium.springboard.com/a-designers-guide-to-selecting-colors-for-your-product-9944756838d4
0 Response to "What Type of Color Scheme Do Various of Blue Make"
Post a Comment